解决Element UI中NavMenu 折叠菜单的坑
作者: 时间:2023-07-21阅读数:人阅读
解决Element UI左侧折叠菜单的坑
前言
在使用Element ui里NavMenu折叠菜单的时候 会遇到侧边导航栏收缩后,右侧内容不能一起收缩的问题和侧边栏折叠的卡顿一下的问题,下面让我们一起解决一下吧
一、解决侧边导航栏收缩后,右侧内容不能一起收缩的问题?

在点击收缩以后,右侧不会跟着一起收缩
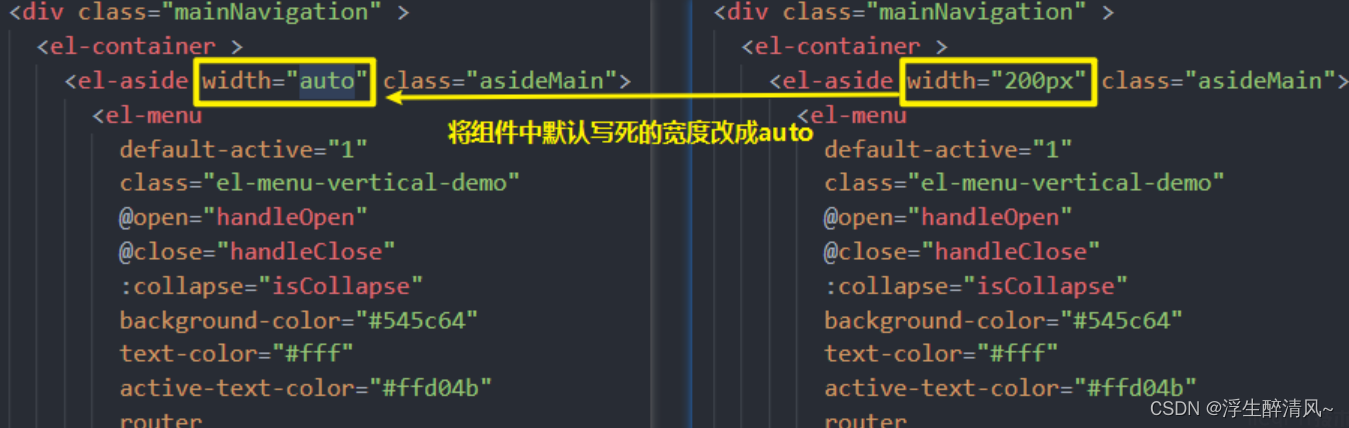
解决办法(修改width值)

二、解决ElementUi Nav侧边栏折叠的卡顿一下的问题
使用ElementUi Nav侧边栏自带的折叠动画,文字会卡顿一下再消失,非常难受
解决方案
使用官方的折叠动画没有,所以我的方案是开启折叠动画后解决滚动条的问题,自己写个过渡,再把文字消失的速度加快,这样能比较流畅的折叠展开
/* 加过渡给侧边导航*/
.el-aside {
transition: width 0.25s;
-webkit-transition: width 0.25s;
-moz-transition: width 0.25s;
-webkit-transition: width 0.25s;
-o-transition: width 0.25s;
}
/*加快侧边栏文字消失的速度*/
.el-menu {
transition: all 10ms;
}
解决了还请点个赞哦~有问题我们一起解决
本站所有文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:licqi@yunshuaiweb.com



